Brugervenlighedseksperter kontra programmører
Home
Engelsk
See også:
Mini-kursus i metoden
Nogle fantastiske brugergrænseflader
Microsoft Access lærebog
UX artikler
Der er en stor kløft mellem brugervenlighedseksperter (UX-er) og programmører. UX-er er gode til at identificere brugerbehov og teste om brugerfladen er god nok. De er dog sjældent i stand til at designe intuitive og effektive brugergrænseflader. Det er programmører heller ikke. Der er ingen systematiske designmetoder. I bedste fald er det anbefalinger som "brug stærke farver til at vise ting der er vigtige" og "fejlmeddelelser skal være venlige". Ingen siger noget om hvor mange skærmbilleder der skal være, og hvad de skal indeholde.
Dialog først? En populær tilgang er at designe brugerdialogen først, f.eks.: Først logger brugeren på, derefter vælger han hvad han vil gøre. Hvis han vælger x, viser systemet ... Hvis han vælger y ... Når dialogen er fastlagt, designer programmøren skærmbilleder for hvert trin. Lyder det rigtigt? Nej, desværre - det er en af hovedårsagerne til dårlige brugergrænseflader. Brugeren kæmper med at huske, hvad han gjorde i de foregående trin. Han kan endda finde på at gå et skridt tilbage for at tjekke - ofte med katastrofale konsekvenser. (Dette hænger sammen med Piagets lov om objektpersistens: Når du har set noget, tror du det eksisterer - også når du ikke længere ser det.) En anden ulempe ved denne metode er, at du ikke tillader brugeren at afvige fra den planlagte rejse.
Data først! I 1994 opfandt Lauesen & Morten Harning en systematisk designmetode (som vi kaldte "Virtuelle Vinduer"). Metoden giver et minimalt antal skærmbilleder, godt dataoverblik, effektivitet for professionelle brugere, og hurtig udvikling. Den grundlæggende idé er først at designe dataskærmene (de Virtuelle Vinduer), teste med potentielle brugere, at de forstår de viste data - og ændre skærmbillederne, indtil de gør. Dernæst sætter du "knapper" på skærmbillederne, for at tillade brugerdialoger. Så udfører du rigtige brugervenlighedstest.
Lærebogen User Interface Design - a software engineering perspective forklarer metoden med flere virkelige systemer som eksempel. Den viser også resultaterne af brugervenlighedstest, f.eks. de 68 problemer vi fandt i et af projekterne: Et system til hotelreceptionister med håndtering af booking, værelsesfordeling, check-in mv.
Bogen er skrevet i 2004, hvor de fleste systemer var Windows-baserede. Derfor ser de fleste af eksemplerne i bogen "gamle" ud i dag. De er ikke web-baserede. Den Virtuelle-Vindues-metode fungerer dog lige så godt for web-baserede systemer.
Bog: User Interface Design - a software engineering perspective - Virtual Windows-metoden
(Soren Lauesen, Addison-Wesley, 2005, 604 sider): Download uddrag (pdf)
 Hvordan laver du en god brugergrænseflade - nem at lære og effektiv at bruge? De fleste bøger siger, at det er prøv-dig-frem. Du afslører fejlene med brugervenlighedstest, men hvordan retter du fejlene? Nogle er nemme at have med at gøre, men i praksis kræver de mange brugervenlighedsfejl et stort omdesign. Så det er vigtigt at gøre det første design godt. Denne bog viser dig hvordan:
Hvordan laver du en god brugergrænseflade - nem at lære og effektiv at bruge? De fleste bøger siger, at det er prøv-dig-frem. Du afslører fejlene med brugervenlighedstest, men hvordan retter du fejlene? Nogle er nemme at have med at gøre, men i praksis kræver de mange brugervenlighedsfejl et stort omdesign. Så det er vigtigt at gøre det første design godt. Denne bog viser dig hvordan:
- Først skal du forstå de opgaver, brugerne skal udføre med det nye system, og de involverede data. Bogen viser dig, hvordan du beskriver opgaver og data på en enkel og præcis måde.
- Derefter designer du de Virtuelle Vinduer. Det er skærmbilleder der viser typiske data. Sørg også for at vise ekstreme data. Stræb efter få skærme og et godt data-overblik. Glem knapper og andre funktioner. Tænk ikke på dialog og navigation mellem skærme. Men test, at brugerne kan forstå data. Ret designet indtil de kan. (Wireframes minder lidt om virtuelle vinduer, men lægger mindre vægt på realistiske data).
- Forestil dig nu, at de virtuelle vinduer er brugerens skærmbilleder. Gå gennem brugerens opgaver og se på "skærmene". Tilføj de nødvendige knapper og anden funktionalitet på skærmbilleder/virtuelle vinduer.
- Nu kombinerer du de virtuelle vinduer og "knapperne" til en mockup eller prototype.
- Lav brugervenlighedstest: Test, at brugere kan finde ud af at udføre deres opgaver på egen hånd. Hjælp dem ikke. Revider designet, indtil brugerne selv kan. (Vi har allerede kontrolleret, at brugerne forstår de virtuelle vinduer, så vi er tæt på et godt design. De fleste problemer vil være nemme at rette.)
- Programmér systemet i henhold til prototypen og test at den gør som den skal. Dette er sjovt og hurtigere end normalt, fordi vi ved at brugerfladen er god.
- Foretag endnu en brugervenlighedstest. I princippet skulle du have fanget alle problemerne i trin 5, men i praksis er nogle få tilbage eller dukker op under programmeringen.
Efter lidt træning kan du designe ret store brugergrænseflader på 2-3 uger. Bogen giver tre fulde designeksempler. Mange slags systemer er designet på denne måde, for eksempel systemer til intensiv hospitalsbehandling, professionel lydmåling, support af avisproduktion. Se også eksempler nedenfor: Nogle fantastiske brugergrænseflader
I mange tilfælde er datapræsentation og dataindtastning let. Det er et spørgsmÃ¥l om at vise data fra databasen med nogle forklarende tekster, fx meningsfulde feltnavne. I andre tilfælde er der behov for overblik over komplekse data, og data skal præsenteres som grafer, tabeller, diagrammer osv. Teknisk set er dette svært, og værktøjer, der kombinerer komplekse datapræsentationer med dataindtastning, kræver hård programmering. Se Datavisualisering der viser et værktøj, hvor "rigtig" programmering ikke er nødvendig.
Minikursus i Virtuel Vindues-metoden (Opdateret 18-10-2019):
Download (pptx)
Hvis du vil have et hurtigt overblik over, hvordan Virtuel Vindues-metoden virker, kan du downloade PowerPoint-showet. Du skal vise det på fuld skærm. Klik dig igennem hvert billede for at se hvordan systemet opstår. Billederne vil tage dig trin-for-trin gennem bogens hoved-eksempel: et system til at støtte hotelreceptionister.
Lærermateriale:
Download (docx)
Her er planen for et 12-ugers kursus i design af brugergrænseflader. Planen er baseret på mine egne erfaringer gennem mange års undervisning på kurset. Bogen indeholder flere træningsprojekter og eksamensspørgsmål. Yderligere træningsprojekter og løsninger til nogle af Øvelserne er tilgængelige for lærere. Da disse øvelser er obligatoriske på nogle kurser rundt om i verden, sikrer vi os, at løsningerne ikke er tilgængelige online. Hvis du er lærer, så kontakt forfatteren på slauesen@os.dk.
PowerPoint-dias (Opdateret 12-12-2017): Download (zip+pptx)
Indeholder alle figurerne fra bogen. De fleste af dem har lidt animation. Der er en fil til hvert kapitel, plus flere nye slides til kapitel 3 (se tilføjelser nedenfor).
Pearson Education beholder ophavsretten til slides, men tillader begrænset kopiering til undervisningsformål. Det er en betingelse, at kilden og copyright-meddelelsen bevares på alt materialet. Det betyder, at du selvfølgelig kan vise slides, men også ændre slides og lave udleverede kopier til undervisningsøjemed, så længe du angiver kilde og copyright-meddelelse.
Gestaltloven for parallel bevægelse: Download (pptx)
Denne fil illustrerer gestaltloven for parallel bevægelse: Ting, der bevæger sig parallelt, opfattes som hørende sammen. Download filen og åbn den i præsentationstilstand (fuld skærm). Du vil se en figur (gestalt) bevæge sig. Så snart den stopper, forsvinder den. Hvordan? (Bogen forklarer hvorfor. Bogen illustrerer mange andre gestaltlove, men kan ikke illustrere denne.)
Tilføjelser og rettelser: Tilføjelser (pdf)
Rettelser 2007 (pdf) Rettelser 2005 (pdf )
Tilføjelsen til bogen er fem nye sektioner til kapitel 3. De forklarer de typiske mønstre for at vise data fra en database (en E/R-model), for eksempel som formular-underformular, tabel med detaljevindue osv.
Nogle fantastiske brugergrænseflader
 PDA/Smartphone til ISS - 2006
PDA/Smartphone til ISS - 2006
Rengøringsopgaver, inventar og løn
 Barselsdagpenge. Bruges af forældrene, arbejdsgiverne (måske flere) og kommuner
Barselsdagpenge. Bruges af forældrene, arbejdsgiverne (måske flere) og kommuner

Brugergrænseflader til PDA og smartphones
2006: Julie Krogh: Designguide til PDA-brugergrænseflader: Download (pdf) på dansk
Dette er en designguide til systemer, der understøtter komplekse, professionelle opgaver ved hjælp af PDA'er og smartphones. I 2006 blev disse systemer meget brugt, for eksempel til at administrere rengøring, mv. i kontorbygninger. Systemerne skulle vise en masse data på meget lidt plads, f.eks. rengøringsopgaver, inventar og løn. Julies skærmbilleder er ikke bare effektive at bruge, de ser også godt ud.
Designguiden er Julies kandidatafhandling. Hun startede med nogle eksisterende applikationer i ISS (facility services). Hun studerede rengøringsassistenterne, når de arbejdede, og observerede, hvad der foregik på kurser for nyansatte. På denne måde identificerede hun de grundlæggende brugervenlighedsproblemer med PDA-brugergrænsefladerne. Dernæst udviklede hun iterativt designregler, mens hun redesignede brugerskærmene og testede anvendeligheden af det nye design med flere brugere.
En af nyhederne var en enkel og pladsbesparende håndtering af menuer, knapper og andre funktioner. De brugte for meget skærmplads, fordi designerne fulgte Windows-stilen. Desuden havde hun observeret, at brugerne havde store problemer med at finde disse funktioner i de eksisterende systemer. Hun præsenterer sin løsning på sådan en måde, at hun samtidig introducerer Virtuel Windows-metoden.
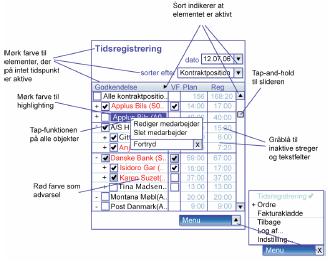
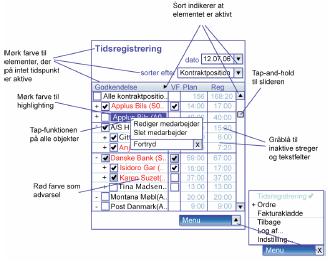
Planlægning af barsel og dagpenge
2008: Britt Morelli Hansen: Brugergrænseflade til barselsdagpenge
Hovedskærmbilledet med alle data (jpg) Afhandling (pdf) på dansk
Prototype (pdf)
Denne brugergrænseflade er designet af Britt Morelli Hansen som en kandidatafhandling. På grund af lovgivningen er barselsorlov med løn-refusion forbløffende kompleks. Både mor og far har ret til betalt orlov. Deres arbejdsgivere betaler lønnen som normalt, og den lokale kommune betaler kompensation til arbejdsgiverne. Det er ikke usædvanligt, at en mor i fx restaurations-branchen har 6 arbejdsgivere, som alle skal betale løn under graviditeten og senere få refusion. Nogle gange bor mor og far i forskellige kommuner - eller far bliver erstattet af en anden mand under graviditeten. Der er mange regler for hvornår orlov er mulig, om ferie er tilladt mv.
Brugergrænsefladen håndterer alle disse kompleksiteter, er effektiv at bruge, men alligevel elegant. Hovedskærmbilledet viser alle data, meget af dem på faneblade. Den øverste del viser en tidslinje over, hvem der har orlov eller ferie. En kolonne angiver, hvor meget orlov der er brugt, og hvor meget orlov der er planlagt. Når der er flere arbejdsgivere, har hver af dem et faneblad. Faner bruges også i tilfælde af mere end én far eller flere kommuner. Skærmbilledet til højre er en del af Britts papirprototype.
Britt designede en fuld papirprototype og brugervenlighedstestede den med flere mødre, flere arbejdsgivere, flere kommunale embedsmænd og flere iterationer. Hun skrev og afleverede projektrapporten (92 sider). Dernæst præsenterede hun det hele for softwarehuset, der havde kæmpet med projektet, og udfordret hende.
De troede ikke, hvad de så. Hvor længe havde hun arbejdet på dette? Svar: 5 måneder - det er hvad et specialeprojekt tillader. Det viste sig, at 40 udviklere i softwarehuset havde arbejdet på projektet i to år uden at designe et eneste skærmbillede. Endvidere havde de opgivet at betjene alle parter i en barselssag (forældre, arbejdsgivere og kommuner). Derimod havde Britt designet systemet på en sådan måde, at alle parter kunne se de samme skærmbilleder og faneblade. Dette var praktisk, når parterne diskuterede i telefonen. Af fortrolighedshensyn blev nogle oplysninger dog skjult for nogle af parterne.
Virtual Windows-metoden var en vigtig del af løsningen, og Britt skrev sit speciale på en sådan måde, at andre udviklere kunne se, hvordan metoden fungerede i dette komplekse projekt. Du kan downloade det hele ovenfor.
Microsoft-Access Lærebog
Soren Lauesen, version 2.4b, juli 2011, 154 sider: AccessTutorial (pdf). Dette er en lær-selv-bog til MS-Acces, som er et system hvor du både kan oprette og bruge databaser, lave ret komplekse skærmbilleder, og programmere det hele. Bogen viser hele tiden eksempler på højre side og forklaringer på venstre. Sørg for, at din pdf-viewer viser det på denne mÃ¥de, med to modstående sider og side 2 til venstre. Du skal muligvis downloade bogen for at se det på denne måde.
Bogen dækker både det database-tekniske, skærmbillede-design, og programmering af det hele i Visual Basic. Den er offentlig tilgængelig, og i flere år var den det mest sete på mit universitets web-site.
Jeg har undervist i UX og systematisk design af brugergrænseflader fra slutningen af halvfemserne til 2016. Eleverne lærte at lave gode beskrivelser af brugernes arbejde (task-beskrivelser), datamodeller, brugergrænseflader og brugervenlighedstest. De forsøgte dog aldrig at implementere databasen og brugergrænsefladen. Mange værktøjer ville være involveret for at gøre dette på en professionel måde. Det gik op for mig, at MS Access var det eneste værktøj, der kunne klare det hele. Det var dog svært at lære. Eksisterende dokumentation var ikke egnet. Så jeg brugte næsten et år på at lære detaljerne i MS Access: lave databaser, lave brugerskærmbilleder ("forms"), og programmere det så database og skærmbilleder hang sammen (VBA). Resultatet var en Access-lærebog, der skulle bruges på kurset. Den bruger et hotelreceptionssystem som eksempel.
Vi prøvede det på tre semestre, men konklusionen var, at det var for meget at presse ind på et semester. Desuden var teknologien gået videre til html osv.
Lær-selv-bogen er stadig tilgængelig. Den bruger MS-Access 2007, mens de fleste Access anvendelser i dag bruger Access 2010. Forskellene er dog smÃ¥. Figurerne fra bogen er tilgængelige her: Access PowerPoint slides (zip+pptx).
Der er også et gratis smart-card, med en ultra-kort forklaring af det hele, inkl. VBA-sproget: Visual Basic Reference card (pdf) (version 2007). Download filen og print den i farver på begge sider af et A4-ark. Fold resultatet så det bliver et lille hæfte.
Hotel system: User mode (mdb)
Design mode (mdb)
Mange læsere har bedt om en kørende version af hotelsystemet. Jeg har derfor gjort den første kørende prototype af systemet tilgængelig. Den er til Access 2007, men virker også med Access 2010. Menuer i skærmbillederne ser dog underlige ud. Download filen ovenfor og placer den et sted på en Windows-computer. Åbn den derfra.
Som en typisk prototype, har den mange kluntede dele. Eksperimenter med den gjorde det muligt at skrive Access-lærebogen.
Sørens videnskabelige publikationer om udvikling af brugergrænseflader
2014: Soren Lauesen and Mimi Pave Musgrove: Heuristic Evaluation of User Interfaces versus Usability Testing (pdf). Chapter 14 of User Interface Design - A Software Engineering Perspective, Addison-Wesley 2005, reprint 2007. This chapter compares 17 evaluations of the same user
interface, a hotel booking system for Hotel Pennsylvania, New York. The evaluations
were made by 17 top-level usability teams. Eight teams used heuristic evaluation and nine teams
usability tests. The teams performed very differently, for instance in the number of
problems they identified. We made a careful statistical comparison and showed that there were no significant differences between the two groups. The differences have other causes than the technique used.
2003: Soren Lauesen: Task Descriptions as
Functional Requirements (pdf). IEEE Software 2003, March/April, pp. 58-65. This paper is the first scientific presentation of the task concept, which we invented around 1997.
2001: Soren Lauesen & Morten Borup Harning:
Virtual Windows: Linking User Tasks,
Datamodels, and Interface Design (pdf). IEEE Software 2001, July/August, pp.
67-75. This paper is the first journal presentation of the Virtual Window method, which we invented around 1994.
1998: Soren Lauesen & Houman Younessi: Six styles for usability requirements (pdf). In: Eric Dubois, Andreas L. Opdahl,
Klaus Pohl (eds.): Proceedings of the Fourth International Workshop on
Requirements Engineering: Foundations of Software Quality REFSQ’98, Presses
Universitaires de Namur, pp. 155-166.
1998: Soren Lauesen: Usability requirements in
a tender process (pdf). In: Paul Calder & Bruce Thomas (eds.): OZCHI’98
Conference Proceedings, IEEE Computer Society, pp. 114-121.
1997: Soren Lauesen: Usability engineering in industrial practice (pdf). In Howard et al. (eds.): Human-Computer Interaction, Interact'97, Chapman & Hall, pp. 15-22.
 Hvordan laver du en god brugergrænseflade - nem at lære og effektiv at bruge? De fleste bøger siger, at det er prøv-dig-frem. Du afslører fejlene med brugervenlighedstest, men hvordan retter du fejlene? Nogle er nemme at have med at gøre, men i praksis kræver de mange brugervenlighedsfejl et stort omdesign. Så det er vigtigt at gøre det første design godt. Denne bog viser dig hvordan:
Hvordan laver du en god brugergrænseflade - nem at lære og effektiv at bruge? De fleste bøger siger, at det er prøv-dig-frem. Du afslører fejlene med brugervenlighedstest, men hvordan retter du fejlene? Nogle er nemme at have med at gøre, men i praksis kræver de mange brugervenlighedsfejl et stort omdesign. Så det er vigtigt at gøre det første design godt. Denne bog viser dig hvordan:
 PDA/Smartphone til ISS - 2006
PDA/Smartphone til ISS - 2006
 Barselsdagpenge. Bruges af forældrene, arbejdsgiverne (måske flere) og kommuner
Barselsdagpenge. Bruges af forældrene, arbejdsgiverne (måske flere) og kommuner
