



HTML er det sprog man skriver websider med. Dette er del 2 af en kort oversigt over HTML til brug i kurset Databehandling ved KVL. Notatet består af følgende afsnit:
Tabellen nedenfor viser nogle mere avancerede mærker. En oversigt over de tilhørende attributter findes i næste afsnit.
| Mærke | Betydning | Mulige attributter | Bruges i |
|---|---|---|---|
| Tabeller | |||
| <TABLE> ... </TABLE> | Tabel | ALIGN, BGCOLOR, BORDER, CELLPADDING, CELLSPACING, WIDTH | |
| <TR> | Ny tabelrække | ALIGN, BGCOLOR, VALIGN | TABLE |
| <TH> | Tabeloverskrift (fed) | ALIGN, BGCOLOR, COLSPAN, HEIGHT, NOWRAP, ROWSPAN, VALIGN, WIDTH | TABLE |
| <TD> | Tabelcelle | ALIGN, BGCOLOR, COLSPAN, HEIGHT, NOWRAP, ROWSPAN, VALIGN, WIDTH | TABLE |
| <CAPTION> ... </CAPTION> | Tabelbeskrivelse | ALIGN, VALIGN | TABLE |
| Billeder | |||
| <IMG SRC="url"> | Billede | ALIGN, ALT, BORDER, HEIGHT, HSPACE, USEMAP, VSPACE, WIDTH | |
| <MAP> ... </MAP> | Liste af klikbare felter | NAME | |
| <AREA> | Angiv klikbart felt | ALT, COORDS, HREF, NOHREF, SHAPE | MAP |
| Formularer | |||
| <FORM> ... </FORM> | Formular | ACTION, METHOD, ENCTYPE | |
| <INPUT> | Indtastningsfelt | NAME, TYPE, VALUE | FORM |
| <TEXTAREA> ... </TEXTAREA> | Tekstområde | NAME, ROWS, COLS | FORM |
| <SELECT> ... </SELECT> | Menuvalg | NAME, SIZE, MULTIPLE | FORM |
| <OPTION> | Menupunkt | VALUE | SELECT |
| Diverse | |||
| <!-- ... --> | Kommentar, vises ikke | ||
Tabellen viser nogle mere avancerede attributter i HTML og de mulige attributværdier. I tabellen betegner n et naturligt tal 0, 1, 2, ..., og tekst betegner en tekststreng.
| Attribut | Mulige attributværdier | Bruges i |
|---|---|---|
| ALIGN= | LEFT, CENTER, RIGHT | TABLE, TD, TH, TR |
| BOTTOM, TOP | CAPTION | |
| LEFT, CENTER, RIGHT, BOTTOM, TOP | IMG | |
| ALT= | "tekst" | IMG |
| BGCOLOR= | Farvenavn eller farvekode | TABLE, TD, TH, TR |
| BORDER= | n | |
| CELLPADDING= | n | |
| CELLSPACING= | n | |
| COLSPAN= | n | |
| COORDS= | Se Billeder nedenfor | AREA |
| HEIGHT= | n (antal pixels) | IMG, TD, TH |
| NOWRAP | ||
| ROWSPAN= | n | |
| SHAPE= | DEFAULT, RECT, CIRCLE, POLY | AREA |
| VALIGN= | BOTTOM, BASELINE, MIDDLE, TOP | TD, TH, TR |
| WIDTH= | n (antal pixels) | IMG, TD, TH |
| n (antal pixels), eller n% (af sidens bredde) | TABLE |
Mærket TABLE definerer en ny tabel. Attributter:
Mærket TR indleder en ny tabelrække. Attributter:
Mærket TH angiver en tabeloverskrift (en celle i fede typer) og mærket TD angiver en almindelig tabelcelle. Attributter:
Der laves normalt ingen ramme om en tom tabelcelle, men hvis man anbringer koden i cellen kan man få ramme om den alligevel.
Tabeller uden rammer kan bruges til at opstille småtekster i et bestemt mønster:
| Januar er opkaldt efter Janus, gud for indgange og begyndelser. | Februar har navn efter februa, en renselsesfest. | Marts har navn efter krigsguden Mars. |
| April har navn efter Aprilis. | Maj har navn efter gudinden Maia. | Juni har navn efter Juno. |
| Juli har navn efter kejser Julius. | August har navn efter kejser Augustus. | September var den syvende måned i det romerske år og har navn efter septem, latin for syv. |
| Oktober har navn efter octo, latin for otte. | November har navn efter novem, latin for ni. | December har navn efter decem, latin for ti. |
Ovenstående tabel er lavet med disse koder:
<TABLE BGCOLOR="#f4f4f0" BORDER=0 CELLSPACING=0 CELLPADDING=12> <CAPTION><STRONG>Eksempel: Månedsnavnene</STRONG></CAPTION> <TR><TD VALIGN=TOP><B>Januar</B> er opkaldt efter Janus, gud for indgange og begyndelser. <TD VALIGN=TOP><B>Februar</B> har navn efter <EM>februa</EM>, en renselsesfest. <TD VALIGN=TOP><B>Marts</B> har navn efter krigsguden Mars. <TR><TD VALIGN=TOP><B>April</B> har navn efter Aprilis. <TD VALIGN=TOP><B>Maj</B> har navn efter gudinden Maia. <TD VALIGN=TOP><B>Juni</B> har navn efter Juno. <TR><TD VALIGN=TOP><B>Juli</B> har navn efter kejser Julius. <TD VALIGN=TOP><B>August</B> har navn efter kejser Augustus. <TD VALIGN=TOP><B>September</B> var den syvende måned i det romerske år og har navn efter <EM>septem</EM>, latin for syv. <TR><TD VALIGN=TOP><B>Oktober</B> har navn efter <EM>octo</EM>, latin for otte. <TD VALIGN=TOP><B>November</B> har navn efter <EM>novem</EM>, latin for ni. <TD VALIGN=TOP><B>December</B> har navn efter <EM>decem</EM>, latin for ti. </TABLE>
Tabeller med rammer ser næsten ens ud på en farveskærm og i sort-hvid udskrift:
| Termin | |||||
|---|---|---|---|---|---|
| Landsdel | Afdeling | Marts | Juni | September | December |
| Jylland | Randers | 11000 | 14000 | 10000 | 20000 |
| Struer | 8000 | 1200 | 18000 | 10000 | |
| Fyn | Bogense | 1100 | 4000 | 0 | 3200 |
| Sjælland | Kalundborg | 6000 | 3000 | 1000 | |
| Ringsted | 1800 | 5400 | 2000 | 5000 | |
| Skælskør | 0 | 1400 | 9000 | 2000 | |
Ovenstående tabel er lavet med disse koder:
<TABLE BORDER>
<CAPTION><STRONG>Eksempel: Tilskrevne morarenter</STRONG></CAPTION>
<TR><TH COLSPAN=2><TH COLSPAN=4>Termin
<TR><TH>Landsdel<TH>Afdeling
<TH WIDTH=100>Marts<TH WIDTH=100>Juni<TH WIDTH=100>September<TH WIDTH=100>December
<TR ALIGN=RIGHT><TH ALIGN=CENTER ROWSPAN=2>Jylland
<TH ALIGN=CENTER>Randers<TD>11000<TD>14000<TD>10000<TD>20000
<TR ALIGN=RIGHT> <TH ALIGN=CENTER>Struer<TD>8000<TD>1200<TD>18000<TD>10000
<TR ALIGN=RIGHT><TH ALIGN=CENTER>Fyn
<TH ALIGN=CENTER>Bogense<TD>1100<TD>4000<TD>0<TD>3200
<TR ALIGN=RIGHT><TH ALIGN=CENTER ROWSPAN=3>Sjælland
<TH ALIGN=CENTER>Kalundborg<TD>6000<TD> <TD>3000<TD>1000
<TR ALIGN=RIGHT> <TH ALIGN=CENTER>Ringsted<TD>1800<TD>5400<TD>2000<TD>5000
<TR ALIGN=RIGHT> <TH ALIGN=CENTER>Skælskør<TD>0<TD>1400<TD>9000<TD>2000
</TABLE>
På en farveskærm kan det være en fordel at undgå rammer og bruge forskellige farver i stedet. Resultatet kan imidlertid blive svært at overskue i sort-hvid udskrift:
| Termin | |||||
|---|---|---|---|---|---|
| Landsdel | Afdeling | Marts | Juni | September | December |
| Jylland | Randers | 11000 | 14000 | 10000 | 20000 |
| Struer | 8000 | 1200 | 18000 | 10000 | |
| Fyn | Bogense | 1100 | 4000 | 0 | 3200 |
| Sjælland | Kalundborg | 6000 | 3000 | 1000 | |
| Ringsted | 1800 | 5400 | 2000 | 5000 | |
| Skælskør | 0 | 1400 | 9000 | 2000 | |
De fleste tegn kan skrives som de er på websider. Nogle få undtagelser:
| Tegnet | Skal skrives som |
|---|---|
| < | < |
| > | > |
| & | & |
Endvidere bruges koden for "non-breaking
space": et mellemrum der ikke tillader linieskift.
10. Billeder og klikbare felter
Mærket IMG bruges til at vise billeder på en webside.
Eksempel: <IMG SRC="http://www.denet.dk/dkmap.gif" ALT="Danmarkskort" ALIGN=RIGHT>
Et billede kan omgives med en henvisning, så et klik på billedet forårsager at henvisningen følges. Man kan sætte BORDER=0 for at undgå den blå ramme, der ellers kommer omkring billedet: <A HREF="http:omDanmark.html"><IMG SRC="dkmap.gif" BORDER=0></A>
Et billede kan forsynes med klikbare felter, så forskellige dele af billedet svarer til hver sin henvisning. Hertil bruges en kortlægning MAP, indeholdende en række AREA-mærker, der hver definerer en henvisning.
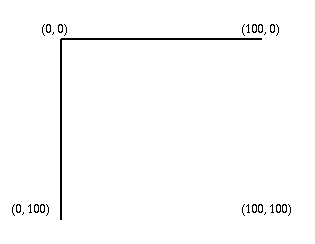
Koordinatsystemet har nulpunkt i billedets øverste venstre hjørne:

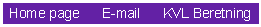
Eksempel: Nedenstående billede har to rektangulære klikbare områder, svarende til ordene 'Home page' og 'E-mail':

Billedet og de klikbare felter er lavet med følgende koder:
<CENTER><IMG SRC="insklik5.gif" USEMAP="#bjaelke" BORDER=0></CENTER>
<MAP NAME="bjaelke">
<AREA SHAPE=RECT COORDS="0,0,90,27"
HREF="http://www.dina.kvl.dk/~sestoft/">
<AREA SHAPE=RECT COORDS="91,0,160,27"
HREF="mailto:sestoft@dina.kvl.dk">
<AREA SHAPE=RECT COORDS="161,0,260,27"
NOHREF>
</MAP>
De mest normale billedfiltyper er gif og jpg.
Et billede kan fremstilles og redigeres med et tegneprogram eller ved
scanning fra et fotografi. Der er en scanner til fri afbenyttelse i
EDB-barakken.
11. Formularer
I en HTML-formular kan brugeren indtaste oplysninger, som derefter sendes via nettet. På den måde kan man f.eks. besvare spørgeskemaer eller bestille varer fra en webside. Hvordan den udfyldte formular skal sendes bestemmes af attributterne i FORM. Eksempel:
<FORM ACTION="mailto:sestoft@dsr.kvl.dk" METHOD=POST ENCTYPE="text/plain"> ... </FORM>
Attributten ACTION angiver at den udfyldte formular sendes med e-post til den angivne adresse. I dette tilfælde bør overførselsmetoden METHOD være POST og indkodningstypen ENCTYPE bør være "text/plain". Hvis formularen skal sendes til et (CGI-)program udelades attributtet ENCTYPE, så standardindstillingen benyttes.
En formular kan indeholde tekstområder (TEXTAREA), indtastningsfelter (INPUT) og menuvalg (SELECT), som forklares nedenfor.
Et komplet eksempel på en formular findes i
http://www.dina.kvl.dk/~sestoft/databehandling/formular.html. Du
kan se de underliggende HTML-koder ved at vælge View | Document
Source i Netscape.
11.1 Tekstområder
I et tekstområde kan brugeren indtaste hvad som helst:
<TEXTAREA NAME=kommentarer ROWS=5 COLS=80> Skriv eventuelle kommentarer her. </TEXTAREA>
Et indtastningsfelt INPUT har en attribut TYPE, der bestemmer hvordan feltet skal vises:
<INPUT TYPE=TEXT NAME=efternavn>
<INPUT TYPE=PASSWORD NAME=studienummer>
<INPUT TYPE=CHECKBOX NAME=avis VALUE="pol"> <INPUT TYPE=CHECKBOX NAME=avis VALUE="jylpost"> <INPUT TYPE=CHECKBOX NAME=avis VALUE="berltid">
<INPUT TYPE=RADIO NAME=mk VALUE="m"> <INPUT TYPE=RADIO NAME=mk VALUE="k" CHECKED>
<INPUT TYPE=RESET VALUE="Forfra">
<INPUT TYPE=SUBMIT VALUE="Send">
Et menuvalg SELECT vises som en rullegardinmenu, hvor man kan vælge mellem en række punkter (OPTION). Eksempel:
<SELECT NAME=gave> <OPTION VALUE="fodtur">En fodtur til Roskilde <OPTION VALUE="lisogper">Lis og Per: Greatest Hits <OPTION VALUE="udvikling">En personaleudviklingsstrategiseminarrapport </SELECT>
Med attribut MULTIPLE i SELECT kan man angive at flere punkter kan vælges på én gang.


Peter Sestoft, KVL Databehandling, 1998-02-25